El índice de masa corporal es un
dato muy interesante a la hora de diagnosticar cual debe ser tu peso ideal, en
cierto modo lo que trata es de prevenir un riesgo en tu salud y sobretodo para
que tengas un mejor bienestar. Los datos a continuación indican los valores
obtenidos en que estado o categoría se encuentra tu masa corporal.
INDICE
DE MASACORPORAL (IMC) CATEGORÍA
Menos de
18.5 Por debajo del peso
18.5 a
24.9 Normal
25.0 a 29.9 Con sobrepeso
30.0 a 39.9 Obesidad
De 40 en adelante
Obesidad
extrema o de alto riesgo
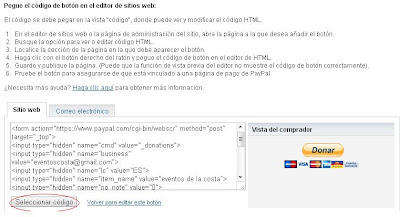
Para los usuarios interesados en poseer este gadget (ver Figura 1) hoy les sugiero el siguiente código html del IMC lo copias y pegas en tu
sitio web.
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=ISO-8859-1">
<title>formulario
peso ideal</title>
<script
type="text/javascript">
//definimos la funcion
function calculaIMC()
{
//declaramos las variables
var peso, altura,
imc, leyenda;
//hacemos la llamada
a los datos introducidos
peso=document.getElementById("peso").value;
altura=document.getElementById("altura").value/100;
//calculamos el imc
imc=peso/(altura*altura);
//enviamos el
resultado a la caja correspondiente y lo reducimos a 2 decimales
document.getElementById("imc").value=imc.toFixed(2);
//mediante if
comparamos el resultado para determinar si es correcto el peso
if(imc<=20.5)
{
//determinamos el defecto en peso y definimos
el comentario
leyenda="Estas delgado. Debes engordar
" + (altura*altura*20.5-peso).toFixed(1) + " kilos";
}
else if(imc>=25.5)
{
//determinamos el
exceso en peso y definimos el comentario
leyenda="Tienes
sobrepeso. Debes adelgazar "+(peso-altura*altura*25.5).toFixed(1) +"
kilos";
}
else
{
leyenda="Estas en tu peso ideal";
}
//enviamos el
comentario a la caja correspondiente
document.getElementById("leyenda").value=leyenda;
}
</script>
</head>
<body>
<form
name="f1" id="f1" action="">
<!--enmarcamos el
formulario-->
<fieldset>
<!--le damos un
nombre al marco-->
<legend>CALCULO
DEL PESO IDEAL IMC (Indice de Masa Corporal)</legend>
<p>Peso en kg.:
<!--definimos una caja donde introducir el
dato del peso-->
<input type="text"
name="peso" id="peso" size="3"
maxlength="4">
</p>
<p>Altura en cm.:
<!--definimos una caja donde introducir el
dato de la altura-->
<input type="text"
name="altura" id="altura" size="3"
maxlength="3">
<!--definimos un boton que hara la llamada
a la funcion para calcular el imc-->
<input type="button"
value="Calcular IMC" onClick="calculaIMC()">
</p>
<p> IMC:
<!--definimos una caja donde la funcion
devolvera el valor de imc calculado-->
<input type="text"
name="imc" id="imc" size="10"
maxlength="15">
Leyenda:
<!--definimos una caja donde la funcion
escribira el comentario, definido en leyenda-->
<input type="text" name="leyenda"
id="leyenda" size="42">
</p>
</fieldset>
</form>
</body>
</html>
Figura 1.